Nieuwe forum: UB modern of UB classic?
Geplaatst: 17 jul 2022, 22:28
Hier kondigden we de release candidate aan voor het nieuwe forum. Welke style zal jij gebruiken? Vote hier!

Ik ga daar nog naar kijken, ik ben het wel met je eenson4bam schreef:Classic heeft mijn voorkeur, lekker compact. De quotes mogen wat mij betreft wat discreter zoals #d0e7f2 :
Wordt niet uitgesloten, maar ik zou er niet op rekenen voor de eerste release, mogelijk voor een volgende versie. Als je zin hebt om een aantal css-suggesties te doen, feel free!Enige kans op een dark classic misschien?


Oude kleur was #2780E3 , wat de huidige UB accent-kleur was? Ik heb die nu even op jouw #8ABAF0 gezet en ik vind die inderdaad een stuk aangenamer op de dark mode. Op de light mode is het niet zo heel duidelijk maar ergens valt het wel in lijn met de rest van die light style waar er heel subtiele accent-kleuren worden gebruikt. Ik ga het voorlopig zo laten en verdere input van anderen hierop vragenEotT schreef: Verder vind ik de blauwe tekst in het donker thema moeilijk leesbaar. Een lichtere tint blauw (zoals bv #8ABAF0) vind ik veel beter.
voorbeeld:
Code: Selecteer alles
@-moz-document domain("userbase.be") {
#phpbb,
html{
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAABGCAIAAAD+THXTAAAACXBIWXMAAAsSAAALEgHS3X78AAAIz0lEQVR42p1by1ZjSQwrEnb0umnONIf//0YCM0VEFCHZJkMtILmuuvWy5WfW09PTn3N7fHz8fWn78z/ntqmP54aHbE/ntjv8ubT9kJ//nhuo+hxtP99UzqtvwLwvLy/Pz8+2Kp0ab9bn+ICXr/0Pb+eYTcaK0cmomBXzoZvtCmcBKg5F143N2JHpbtEfH3goOjU+DAs7Pjw83N3drbXwd7fj8fjvueHrfo4n+Hp/f//+/r4u7XhuoN5d2tvbG78eDgf232N3T37dpN0Bc+0PeDPG4oWHc7MONhcXiYk+qNw0doyt24WS/fJc9VryTniW2k25EQ95acZjfCdZ/fFr0zXw4bLxoNmWQKV4ZNvPN/fvDknCciFdKXj7A0gqtLorvFml2tp+jg58clAG202ZSrkR7ARWWU0De+hXvnZ/AEfZa61z99qOBH47nU5flk18m/EAH+wqFP0SD25BC/IF57UrShyyK8IQxZJFgnKgPrF1KATrfhS++UR5dT/EVxUkshPXzS0ZVVUC+5vAY96VZ4NNUwxS4k2mU+L10kw1caHcnkos50ow4AsJRXZj7LMMD/ROKdOpLpWaHXCTulvbFcbqIeptQM8mEuhYxQOTkUMprNAJql4oo9QYJujagUhDhEjIIVqo9ONz4oE+339P59bih8kS0cK4yEDZLIBUNamIVBOQt0tx1wXoFVFKny5NLSZK1zKNlvIDHiMeUpA4jWoVxQayvqGF8aHhkFL1qzFbyht3uAzlTJkaEJcHz7GGfmY9lAJgY1OeeaYpXWk3u/UANWx4oIsejGuOTRKpuh+zrDe1NA503gQwU2u+pT0AZM5ty9rvpWGSe+bAwdfQRZfOQodgpq9MFyvXgLRMIQAlS2WiFoByHW8vdbwepLIWHTN6PiruqfExb8mWnIIdluKBYr8NUEAzPNDLMcdRe6poqSVVinsqU9twfr0aRKVxzZXpzVoHtQ+U38zyKD1iw1hzlks7M0EoqZ8GUekRUKbpMJf+Qil16hHkfsBsHVpQLAe0IK+WaLE7HLZPur3F1MGwD/bD3SH19J20kmTehJkO7+eWvgZeopbB4FakefH5sLT5eRhKTZxRtMjowhAeUB6zY1Y8SNsi1X1aPMt0ThpBiRbpTRg2GiMpy5FqUmF40KEFfV5Trwrly9Zt+KaXplTtwBNV6uAvWHRBrZYSLcob03caRC0lD3iw/3bRhc5f0F2Zqk20GEILsyJOk+WgsS4Ibkq8RcL41xBl44HGKsxPKUMIRIuOqjEzWxL9F3o6ny0jUmU8kdyYVo8ihJ4oLsoMqAEPZrQonVxzda/wYI9oE5XxN0ML4yjjE11laeCnBZR4oHBnVF3VFfE6j0BFs0SLBNN0yEudeAseDPZB4oGC9kfsIfGAy5rxgN5EqeZhH+R+zLYYJD6BhHHM0oXhgpclEXLizsZT96nzCHJZetgdxOUVmcmjnmV6ZavLPqhuzf1QYw72QVoPKi2ZUyGVzluJFin8amd/MF7GQe3eqFVUEPXUVWbs+C2kaMw2WA/peqhIW0jUzINl69bj0fE8gzJ9wORCxzAdWpgFUA40qqFUGjRrjjbqxC8vL51MD/GDMr5Tjk0sAQd2KQ+gRcLbMnc12VTXNOBB6dIpZ5bUGQ+INBnzsFtSSVkW1irjXuBJDf+V8URTiBk/0Pi7vU25SxOveqAa2FD3x0JXK3Nhtm87fkU8tXfKrIflEDKLM+CBXYtq2HQX1ChbpeZRPFCNaWibfMizt2SJ7mrQS4N9oJyWBoC6P0vT8capSNZbnpMCcIvEd9TO16B9UBoHM5XBxtVlTWielnN3SfzZevj2liyE393SkPX6rHtIKNOYbeYXTLfO1vSgeRPoyvQ78YD3Y7sy6lJOMPvAnO0UYmK0Zj3Siin9BZW6PAtLESQOa7FJ4S8ZHnT2waDjB38hLYASLTJBqrxUqkoMzFRlYT2UeU61ALos6IAWQ5i/sw/wGeGQUrSIBzZ2pfda2iZlQM9kpqMapufYTJ9ZjCB9Ba0zsg4HrQw6nU4s2NH4BGp/Xl9fmYfVmAaqPBDZOB6PGtxgnhdtv0djNVZwtMfqm1GdtJeEDqTiL76yIulLjUn6211+Qe2UMn6SsQeLrqQ3kfa+8mpSy+iI2Rar1Hql9jCZ7nhJjYBB85T+gqVLTIXQdNA8ZxYBfmwpkwu3eAS0Zb+NLmQyRr1MCySU/oJGF6wqoog9lMjL+HWH6QSSGS06PLC8vWH9EPDoqIqcBw2Rqmi+XRok0ioOET2FiBsegIp0y8YDJnWUylkSDzgpqRiLr3yzjiXwAN6WpQky2qgIkfKjvoZFFxQP1BdMmc6Mv1kMWieQsUjT41730KEFR2YVYJmH7WKRnb9cFivhsMrwQVdPdN2S1j38IH5gZ5F1Y2kBaEL+W/vAsnIaAAVa6IyrtOr/Lx6Uwc0y32xroiXV1cWqF2MXZQYNd7VMBsrou0XuLc9n1vScq+w8giwet3BIVjKkHF5LOcoYgM2a9Zmz9WB4YPlwk36jpi2723axtdLLqopUSS6zWYwPKSFl7cLAh7d4plmpRPugLKdA4KATeE63TOItG9llH+ZcZWcfEEj24sofKEDik8o3YFflKfNu1w8sgDm6oHeYSEVs/BYPkvr30gbr8VokMEcIkloWAqrvbfmBUuItkpNooexHNN+zkFSi1Ep/YYg2ZrS+pJqnnJ/tTgaqnUUZxzSEW+Xvd0rjAEdlSiCthxRrKxUpK5mHxBytB8ZhZl26fhA/SIPI6uEzAVfiAY9poDL20MUtsgJ73Rg/YJlgifj5yxirIO1+v6VVcjlWqaVHV675+OvXL/UXsjBcf15igQc4/ekv6I+d8DMP/hgJv0diFIGxB45lLYl6E4x/WJ0ZAh6+qown2g8LLIOid9XhQeZ5M39cxg8y2qpYasZhyoXL0mABdKW/Zb4eJ2IFiGprAo7LaD2pZU7E/BSTZ7J3vaVvsw9a4VqWHFsWtCxmvjG6kFGNIeuxO/wHbqhbZoZlWPoAAAAASUVORK5CYII=');
}
.headerbar{
background-color: rgb(7,7,7)
}
.wrap,
div.copyright,
.inputbox,
.phpbb_alert,
.sidenav li:hover, .sidenav li:active,
.dropdown-contents li:hover,
.cp-mini,
.cp-main .pm{
background-color: rgb(10,10,10);
}
select,
input{
background-color: rgb(15,15,15);
}
.navbar,
ul.forums,
li.row:hover,
#WhoIs,
.bg1, .bg2,
.panel,
table.table1 tbody tr:hover, table.table1 tbody tr.hover,
.sidenav,
.panel-container .panel,
.stat-block{
background-color: rgb(20,20,20);
}
blockquote{
background-color: rgb(30,30,30);
}
.tabs{
background-color: rgb(33,33,33); /* original color: #dedede 222,222,222*/
}
.tabs .tab > a{
background-color: rgb(31,31,31); /* original color: #e0e0e0 224,224,224*/
}
.tabs .tab > a:hover{
background-color: rgb(51,51,51); /* original color: #cccccc 204,204,204*/
}
a.button1, input.button1, input.button3, a.button2, input.button2,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.navigation a:hover{
background-color: rgb(55,55,55);
}
h2.forum-title, h2.topic-title, .searchresults-title,
.pagination li a,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button,
.button:hover, .button:focus,
.dropdown .dropdown-contents,
.navigation .active-subsection a,
.navigation a{
background-color: rgb(40,40,40);
}
@media only screen and (max-width: 900px), only screen and (max-device-width: 900px){
#navigation a, .rtl #navigation a {
background-color: rgb(40,40,40);
}
}
.button:before,
.pagination li a,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus{
border-color: rgb(40,40,40);
}
::-webkit-scrollbar-track{
background-color: rgb(50,50,50);
}
a,
dt label,
html, body,
.sidenav a{
color: #8ABAF0; /* light blue, original color: #105289*/
}
a:hover,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button-secondary:focus, .button-secondary:hover, .button:focus .icon, .button:hover .icon,
.tabs .tab > a:hover,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.sidenav a:hover,
.navigation .active-subsection a:hover,
.navigation a:hover{
color: #cf335a; /* original color: #D31141 */
}
div.rules{
background-color: #BC2A4D;
}
.info a[style*="color: #AA0000"],
a.username-coloured[style*="color: #AA0000"],
#WhoIs em a[style*="color:#AA0000"]{
color: #c42929 !important;
}
a.username-coloured[style*="color: #009900"],
#WhoIs em a[style*="color:#009900"]{
color: #009f00 !important;
}
/* modbreak */
/*>>>>>>>*/
.content div[style*="background:#efefef"]{
background-color: rgb(30,30,30) !important;
}
.content div[style*="background:#efefef"],
.content div[style*="background:#efefef"] strong{
color: rgb(200,200,200) !important;
}
/*<<<<<<<*/
ul.topiclist li{
color: #87a2ca; /*#6281b0*/; /* darker blue, original color: #4C5D77 */
}
.tabs .tab > a,
.navigation a{
color: #3494c5; /* original color: #045d8a */
}
.tabs .activetab > a, .tabs .activetab > a:hover{
color: rgb(202,202,202); /* original color: ##353535 53,53,53 */
}
/*
html, body{
color: #157acf; / original color: #105289 /
}
*/
.pagination li a,
.dropdown .dropdown-contents,
.dropdown-contents a,
.button{
color: #98b6d4; /* original color: #0076b1 */
}
label,
h3{
color: #98b6d4; /* original color: #425067 */
}
.panel,
h2{
color: #758ca3; /* original color: #28313F */
}
.bg3 .big-column{
background-color: #202f3d !important; /* original color: #CADCEB */
}
.postprofile{
color: rgb(150,150,150);
}
::placeholder{
color: rgb(150,150,150) !important;
}
::-ms-input-placeholder{
color: rgb(150,150,150) !important;
}
::-webkit-input-placeholder{
color: rgb(150,150,150) !important;
}
::-moz-placeholder{
color: rgb(150,150,150) !important;
}
.message-box textarea,
dl.details dd{
color: rgb(180,180,180);
}
.postprofile strong,
select,
.post:target .content,
.wrap, div.copyright, .inputbox,
dd label,
.content,
table.table1 tbody td,
.panel-container h2,
dl.details dt,
.navigation .active-subsection a,
.panel-container table.table1 thead th,
.postbody,
dl.faq dt,
.post h3 a.first-unread, .post:target h3 a{
color: rgb(200,200,200); /* original oa. #333333 */
}
li.row strong,
a.button1, input.button1, input.button3, a.button2, input.button2,
fieldset dl:hover dt label,
div.rules a:hover{
color: white;
}
.profile-rank img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']),
.rank-img img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']){
filter: invert(100%) grayscale(100%) contrast(70%) brightness(120%);
}
span[style*="color:"]:not(.username-coloured){
filter: invert(1);
}
.profile-details span[style*="color:"]:not(.username-coloured){
filter: invert(0);
}
}Het was maar een eerste versie, waarbij de exacte kleuren nog wel wat getuned konden worden.Goztow schreef:Ik vind hem wel iets te donker, ik probeer nog wat wijzigingen aan te brengen om het minder pikzwart te maken. Suggesties blijven welkom.
Code: Selecteer alles
.wrap, div.copyright, .inputbox, .phpbb_alert, .sidenav li:hover, .sidenav li:active, .dropdown-contents li:hover, .cp-mini, .cp-main .pm{
background-color: #17191E;
}
ul.forums, li.row:hover, #WhoIs, .bg1, .bg2, .panel, table.table1 tbody tr:hover, table.table1 tbody tr.hover, .sidenav, .panel-container .panel, .stat-block{
background-color: #1C2029;
}
Code: Selecteer alles
li.row{
border-top-color: #454851;
border-bottom-color: #454851;
}
.postprofile{
border-right-color: #454851;
}
.signature{
border-top-color: #454851;
}
@media (max-width: 700px){
.profile-contact .button{
background-color: rgb(40,40,40);
}
}
.postlink:hover{
background-color: inherit;
}
Code: Selecteer alles
@media (min-width: 701px) {
.signature{
filter: brightness(0.5);
}
.signature:hover{
filter: brightness(1);
}
}
@media (max-width: 700px) {
.signature{
border-top-color: #454851;
}
}Code: Selecteer alles
.navbar{
background-color: inherit;
}Code: Selecteer alles
.icon.icon-black, a:hover .icon.icon-black{
color: rgb(200,200,200);
}
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus{
border-color: #77736f;
}Code: Selecteer alles
blockquote{
background-color: rgba(0,0,0,0.2);
}

Code: Selecteer alles
.search-header {
/* box-shadow: 0 0 10px #0075b0; */
}






Code: Selecteer alles
dl.mini dt{
color: #728aa4;
}
.header{
background-color: #1b517a;
}
div.rules{
background-color: #6b0e1a;
}
.tabs,
.tabs .tab a {
background-color: #13161e; /* ipv rgb(33,33,33);*/
}
.row-item .pagination li a,
.row-item .button,
.navigation .active-subsection a, .navigation a,
/*.header,*/
.cp-mini
{
background-color: #161923; /* ipv rgb(40,40,40);*/
}
.row-item .pagination li a, .row-item .pagination li a:hover,
.row-item .button:before
{
border-color: #161923; /* ipv rgb(40,40,40);*/
}
.pagination li a,
.button,
.tablink,
h2.forum-title,
a.button1, input.button1, input.button3, a.button2, input.button2, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover, .navigation a:hover,
.tabs .tab > a:hover
{
background-color: #202739; /* ipv rgb(40,40,40);*/
}
.pagination li a, .row-item .pagination li a:hover,
.button:before,
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus
{
border-color: #202739; /* ipv rgb(40,40,40);*/
}Code: Selecteer alles
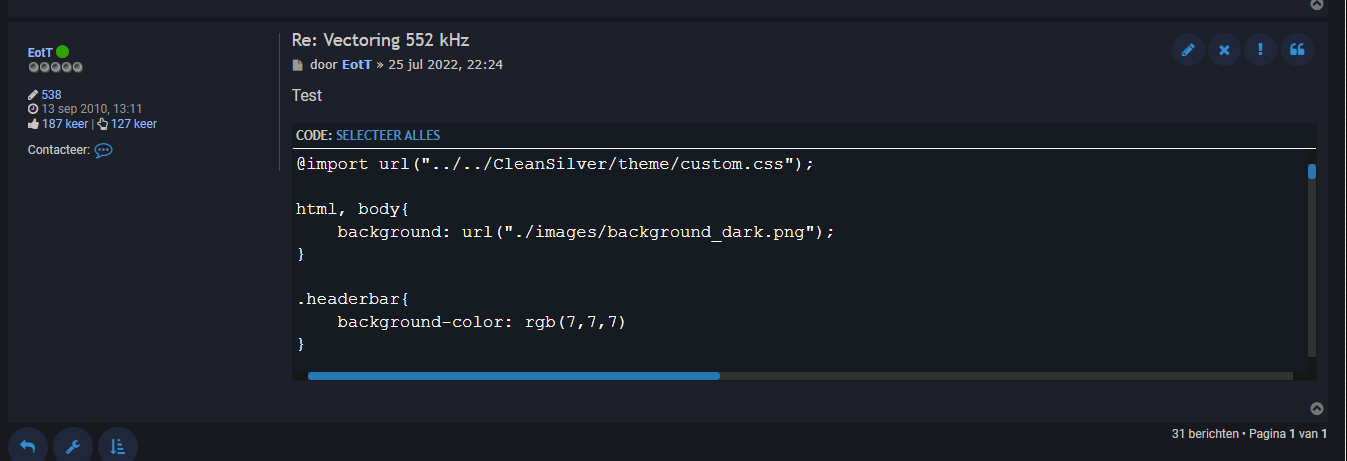
@import url("../../CleanSilver/theme/custom.css");
html, body{
background: url("./images/background_dark.png");
}
.headerbar{
background-color: rgb(7,7,7)
}
.wrap,
div.copyright,
.inputbox,
.phpbb_alert,
.sidenav li:hover, .sidenav li:active,
.dropdown-contents li:hover,
.cp-mini,
.cp-main .pm{
background-color: #17191E;
}
select,
input{
background-color: rgb(15,15,15);
}
ul.forums,
li.row:hover,
#WhoIs,
.bg1, .bg2,
.panel,
table.table1 tbody tr:hover, table.table1 tbody tr.hover,
.sidenav,
.panel-container .panel,
.stat-block{
background-color: #1C2029;
}
.navbar{
background-color: inherit;
}
blockquote{
background-color: rgba(0,0,0,0.2);
}
.tabs{
background-color: rgb(33,33,33); /* original color: #dedede 222,222,222*/
}
.tabs .tab > a{
background-color: rgb(31,31,31); /* original color: #e0e0e0 224,224,224*/
}
.tabs .tab > a:hover{
background-color: rgb(51,51,51); /* original color: #cccccc 204,204,204*/
}
a.button1, input.button1, input.button3, a.button2, input.button2,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.navigation a:hover{
background-color: rgb(55,55,55);
}
h2.forum-title, h2.topic-title, .searchresults-title,
.pagination li a,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button,
.button:hover, .button:focus,
.dropdown .dropdown-contents,
.navigation .active-subsection a,
.navigation a{
background-color: rgb(40,40,40);
}
@media only screen and (max-width: 900px), only screen and (max-device-width: 900px){
#navigation a, .rtl #navigation a {
background-color: rgb(40,40,40);
}
}
.button:before,
.pagination li a,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus{
border-color: rgb(40,40,40);
}
::-webkit-scrollbar-track{
background-color: rgb(50,50,50);
}
a,
dt label,
html, body,
.sidenav a{
color: #8ABAF0; /* light blue, original color: #105289*/
}
a:hover,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button-secondary:focus, .button-secondary:hover, .button:focus .icon, .button:hover .icon,
.tabs .tab > a:hover,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.sidenav a:hover,
.navigation .active-subsection a:hover,
.navigation a:hover{
color: #cf335a; /* original color: #D31141 */
}
div.rules{
background-color: #BC2A4D;
}
.info a[style*="color: #AA0000"],
a.username-coloured[style*="color: #AA0000"],
#WhoIs em a[style*="color:#AA0000"]{
color: #c42929 !important;
}
a.username-coloured[style*="color: #009900"],
#WhoIs em a[style*="color:#009900"]{
color: #009f00 !important;
}
/* modbreak */
/*>>>>>>>*/
.content div[style*="background:#efefef"]{
background-color: rgb(30,30,30) !important;
}
.content div[style*="background:#efefef"],
.content div[style*="background:#efefef"] strong{
color: rgb(200,200,200) !important;
}
/*<<<<<<<*/
ul.topiclist li{
color: #87a2ca; /*#6281b0*/; /* darker blue, original color: #4C5D77 */
}
.tabs .tab > a,
.navigation a{
color: #3494c5; /* original color: #045d8a */
}
.tabs .activetab > a, .tabs .activetab > a:hover{
color: rgb(202,202,202); /* original color: ##353535 53,53,53 */
}
/*
html, body{
color: #157acf; / original color: #105289 /
}
*/
.pagination li a,
.dropdown .dropdown-contents,
.dropdown-contents a,
.button{
color: #98b6d4; /* original color: #0076b1 */
}
label,
h3{
color: #98b6d4; /* original color: #425067 */
}
.panel,
h2{
color: #758ca3; /* original color: #28313F */
}
.bg3 .big-column{
background-color: #202f3d !important; /* original color: #CADCEB */
}
.postprofile{
color: rgb(150,150,150);
}
::placeholder{
color: rgb(150,150,150) !important;
}
::-ms-input-placeholder{
color: rgb(150,150,150) !important;
}
::-webkit-input-placeholder{
color: rgb(150,150,150) !important;
}
::-moz-placeholder{
color: rgb(150,150,150) !important;
}
.message-box textarea,
dl.details dd{
color: rgb(180,180,180);
}
.postprofile strong,
select,
.post:target .content,
.wrap, div.copyright, .inputbox,
dd label,
.content,
table.table1 tbody td,
.panel-container h2,
dl.details dt,
.navigation .active-subsection a,
.panel-container table.table1 thead th,
.postbody,
dl.faq dt,
.post h3 a.first-unread, .post:target h3 a{
color: rgb(200,200,200); /* original oa. #333333 */
}
li.row strong,
a.button1, input.button1, input.button3, a.button2, input.button2,
fieldset dl:hover dt label,
div.rules a:hover{
color: white;
}
.profile-rank img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']),
.rank-img img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']){
filter: invert(100%) grayscale(100%) contrast(70%) brightness(120%);
}
span[style*="color:"]:not(.username-coloured){
filter: invert(1);
}
.profile-details span[style*="color:"]:not(.username-coloured){
filter: invert(0);
}
blockquote blockquote {
background-color: rgba(0,0,0,0.2);
}
blockquote blockquote blockquote {
background-color: rgba(0,0,0,0.2);
}
li.row{
border-top-color: #454851;
border-bottom-color: #454851;
}
.postprofile{
border-right-color: #454851;
}
@media (min-width: 701px) {
.signature{
filter: brightness(0.5);
}
.signature:hover{
filter: brightness(1);
}
}
@media (max-width: 700px) {
.signature{
border-top-color: #454851;
}
}
@media (max-width: 700px){
.profile-contact .button{
background-color: rgb(40,40,40);
}
}
.postlink:hover{
background-color: inherit;
}
.icon.icon-black, a:hover .icon.icon-black{
color: rgb(200,200,200);
}
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus{
border-color: #77736f;
}
dl.mini dt{
color: #728aa4;
}
.header{
background-color: #1b517a;
}
div.rules{
background-color: #6b0e1a;
}
.tabs,
.tabs .tab a {
background-color: #13161e; /* ipv rgb(33,33,33);*/
}
.row-item .pagination li a,
.row-item .button,
.navigation .active-subsection a, .navigation a,
/*.header,*/
.cp-mini
{
background-color: #161923; /* ipv rgb(40,40,40);*/
}
.row-item .pagination li a, .row-item .pagination li a:hover,
.row-item .button:before
{
border-color: #161923; /* ipv rgb(40,40,40);*/
}
.pagination li a,
.button,
.tablink,
h2.forum-title,
a.button1, input.button1, input.button3, a.button2, input.button2, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover, .navigation a:hover,
.tabs .tab > a:hover
{
background-color: #202739; /* ipv rgb(40,40,40);*/
}
.pagination li a, .row-item .pagination li a:hover,
.button:before,
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus
{
border-color: #202739; /* ipv rgb(40,40,40);*/
}Code: Selecteer alles
@import url("../../CleanSilver/theme/custom.css");
html, body{
background: url("./images/background_dark.png");
}
.headerbar{
background-color: rgb(7,7,7)
}
.wrap,
div.copyright,
.inputbox,
.phpbb_alert,
.sidenav li:hover, .sidenav li:active,
.dropdown-contents li:hover,
.cp-main .pm{
background-color: #17191E;
}
select,
input{
background-color: rgb(15,15,15);
}
ul.forums,
li.row:hover,
#WhoIs,
.bg1, .bg2,
.panel,
table.table1 tbody tr:hover, table.table1 tbody tr.hover,
.sidenav,
.panel-container .panel,
.stat-block{
background-color: #1C2029;
}
.navbar{
background-color: inherit;
}
blockquote{
background-color: rgba(0,0,0,0.2);
}
.tabs .tab > a{
background-color: rgb(31,31,31); /* original color: #e0e0e0 224,224,224*/
}
h2.topic-title, .searchresults-title,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus,
.dropdown .dropdown-contents{
background-color: rgb(40,40,40);
}
@media only screen and (max-width: 900px), only screen and (max-device-width: 900px){
#navigation a, .rtl #navigation a{
background-color: rgb(40,40,40);
}
}
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus{
border-color: rgb(40,40,40);
}
::-webkit-scrollbar-track{
background-color: rgb(50,50,50);
}
a,
dt label,
html, body,
.sidenav a{
color: #8ABAF0; /* light blue, original color: #105289*/
}
a:hover,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button-secondary:focus, .button-secondary:hover, .button:focus .icon, .button:hover .icon,
.tabs .tab > a:hover,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.sidenav a:hover,
.navigation .active-subsection a:hover,
.navigation a:hover{
color: #cf335a; /* original color: #D31141 */
}
.info a[style*="color: #AA0000"],
a.username-coloured[style*="color: #AA0000"],
#WhoIs em a[style*="color:#AA0000"]{
color: #c42929 !important;
}
a.username-coloured[style*="color: #009900"],
#WhoIs em a[style*="color:#009900"]{
color: #009f00 !important;
}
/* modbreak */
/*>>>>>>>*/
.content div[style*="background:#efefef"]{
background-color: rgb(30,30,30) !important;
}
.content div[style*="background:#efefef"],
.content div[style*="background:#efefef"] strong{
color: rgb(200,200,200) !important;
}
/*<<<<<<<*/
ul.topiclist li{
color: #87a2ca; /* darker blue, original color: #4C5D77 */
}
.tabs .tab > a,
.navigation a{
color: #3494c5; /* original color: #045d8a */
}
.tabs .activetab > a, .tabs .activetab > a:hover{
color: rgb(202,202,202); /* original color: ##353535 53,53,53 */
}
.pagination li a,
.dropdown .dropdown-contents,
.dropdown-contents a,
.button{
color: #98b6d4; /* original color: #0076b1 */
}
label,
h3{
color: #98b6d4; /* original color: #425067 */
}
.panel,
h2{
color: #758ca3; /* original color: #28313F */
}
.bg3 .big-column{
background-color: #202f3d !important; /* original color: #CADCEB */
}
.postprofile{
color: rgb(150,150,150);
}
::placeholder{
color: rgb(150,150,150) !important;
}
::-ms-input-placeholder{
color: rgb(150,150,150) !important;
}
::-webkit-input-placeholder{
color: rgb(150,150,150) !important;
}
::-moz-placeholder{
color: rgb(150,150,150) !important;
}
.message-box textarea,
dl.details dd{
color: rgb(180,180,180);
}
.postprofile strong,
select,
.post:target .content,
.wrap, div.copyright, .inputbox,
dd label,
.content,
table.table1 tbody td,
.panel-container h2,
dl.details dt,
.navigation .active-subsection a,
.panel-container table.table1 thead th,
.postbody,
dl.faq dt,
.post h3 a.first-unread, .post:target h3 a{
color: rgb(200,200,200); /* original oa. #333333 */
}
li.row strong,
a.button1, input.button1, input.button3, a.button2, input.button2,
fieldset dl:hover dt label,
div.rules a:hover{
color: white;
}
.profile-rank img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']),
.rank-img img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']){
filter: invert(100%) grayscale(100%) contrast(70%) brightness(120%);
}
span[style*="color:"]:not(.username-coloured){
filter: invert(1);
}
.profile-details span[style*="color:"]:not(.username-coloured){
filter: invert(0);
}
blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
blockquote blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
li.row{
border-top-color: #454851;
border-bottom-color: #454851;
}
.postprofile{
border-right-color: #454851;
}
@media (min-width: 701px) {
.signature{
filter: brightness(0.5);
}
.signature:hover{
filter: brightness(1);
}
}
@media (max-width: 700px) {
.signature{
border-top-color: #454851;
}
}
@media (max-width: 700px){
.profile-contact .button{
background-color: rgb(40,40,40);
}
}
.postlink:hover{
background-color: inherit;
}
.icon.icon-black, a:hover .icon.icon-black{
color: rgb(200,200,200);
}
dl.mini dt{
color: #728aa4;
}
.header{
background-color: #1b517a;
}
div.rules{
background-color: #6b0e1a;
}
.tabs,
.tabs .tab a{
background-color: #13161e; /* original color: #dedede 222,222,222*/
}
.row-item .pagination li a,
.row-item .button,
.navigation .active-subsection a, .navigation a,
.cp-mini{
background-color: #161923;
}
.row-item .pagination li a,
.row-item .button:before{
border-color: #161923;
}
.pagination li a,
.button,
.tablink,
h2.forum-title,
a.button1, input.button1, input.button3, a.button2, input.button2, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover, .navigation a:hover,
.tabs .tab > a:hover{
background-color: #202739;
}
.pagination li a, .row-item .pagination li a:hover,
.button:before,
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus{
border-color: #202739;
}
Ik was het net nog wat aan het aanpassen, kan je het nogmaals veranderen?Goztow schreef:EOTT, dat is hierbij nu in orde.
Code: Selecteer alles
@import url("../../CleanSilver/theme/custom.css");
html, body{
background: url("./images/background_dark.png");
}
.headerbar{
background-color: rgb(7,7,7)
}
.wrap,
div.copyright,
.inputbox,
.phpbb_alert,
.sidenav li:hover, .sidenav li:active,
.dropdown-contents li:hover,
.cp-main .pm{
background-color: #17191E;
}
ul.forums,
li.row:hover,
#WhoIs,
.bg1, .bg2,
.panel,
table.table1 tbody tr:hover, table.table1 tbody tr.hover,
.sidenav,
.panel-container .panel,
.stat-block{
background-color: #1C2029;
}
.navbar{
background-color: inherit;
}
blockquote{
background-color: rgba(0,0,0,0.2);
}
.tabs .tab > a{
background-color: rgb(31,31,31); /* original color: #e0e0e0 224,224,224*/
}
h2.topic-title,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus,
.dropdown .dropdown-contents{
background-color: rgb(40,40,40);
}
@media only screen and (max-width: 900px), only screen and (max-device-width: 900px){
#navigation a, .rtl #navigation a{
background-color: rgb(40,40,40);
}
}
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus{
border-color: rgb(40,40,40);
}
::-webkit-scrollbar-track{
background-color: rgb(50,50,50);
}
a,
dt label,
html, body,
.sidenav a{
color: #8ABAF0; /* light blue, original color: #105289*/
}
a:hover,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button-secondary:focus, .button-secondary:hover, .button:focus .icon, .button:hover .icon,
.tabs .tab > a:hover,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.sidenav a:hover,
.navigation .active-subsection a:hover,
.navigation a:hover{
color: #cf335a; /* original color: #D31141 */
}
.info a[style*="color: #AA0000"],
a.username-coloured[style*="color: #AA0000"],
#WhoIs em a[style*="color:#AA0000"]{
color: #c42929 !important;
}
a.username-coloured[style*="color: #009900"],
#WhoIs em a[style*="color:#009900"]{
color: #009f00 !important;
}
/* modbreak */
/*>>>>>>>*/
.content div[style*="background:#efefef"]{
background-color: rgb(30,30,30) !important;
}
.content div[style*="background:#efefef"],
.content div[style*="background:#efefef"] strong{
color: rgb(200,200,200) !important;
}
/*<<<<<<<*/
ul.topiclist li{
color: #87a2ca; /* darker blue, original color: #4C5D77 */
}
.tabs .tab > a,
.navigation a{
color: #3494c5; /* original color: #045d8a */
}
.tabs .activetab > a, .tabs .activetab > a:hover{
color: rgb(202,202,202); /* original color: ##353535 53,53,53 */
}
.pagination li a,
.dropdown .dropdown-contents,
.dropdown-contents a,
.button,
.searchresults-title,
h2{
color: #98b6d4; /* original color: #0076b1 */
}
label,
h3{
color: #98b6d4; /* original color: #425067 */
}
.panel{
color: #758ca3; /* original color: #28313F */
}
.bg3 .big-column{
background-color: #202f3d !important; /* original color: #CADCEB */
}
.postprofile{
color: rgb(150,150,150);
}
::placeholder{
color: rgb(150,150,150) !important;
}
::-ms-input-placeholder{
color: rgb(150,150,150) !important;
}
::-webkit-input-placeholder{
color: rgb(150,150,150) !important;
}
::-moz-placeholder{
color: rgb(150,150,150) !important;
}
.message-box textarea,
dl.details dd{
color: rgb(180,180,180);
}
.postprofile strong,
select,
.post:target .content,
.wrap, div.copyright, .inputbox,
dd label,
.content,
table.table1 tbody td,
.panel-container h2,
dl.details dt,
.navigation .active-subsection a,
.panel-container table.table1 thead th,
.postbody,
dl.faq dt,
.post h3 a.first-unread, .post:target h3 a{
color: rgb(200,200,200); /* original oa. #333333 */
}
li.row strong,
a.button1, input.button1, input.button3, a.button2, input.button2,
fieldset dl:hover dt label,
div.rules a:hover{
color: white;
}
.profile-rank img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']),
.rank-img img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']){
filter: invert(100%) grayscale(100%) contrast(70%) brightness(120%);
}
span[style*="color:"]:not(.username-coloured){
filter: invert(1);
}
.profile-details span[style*="color:"]:not(.username-coloured){
filter: invert(0);
}
blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
blockquote blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
li.row{
border-top-color: #454851;
border-bottom-color: #454851;
}
.postprofile{
border-right-color: #454851;
}
@media (min-width: 701px) {
.signature{
filter: brightness(0.5);
}
.signature:hover{
filter: brightness(1);
}
}
@media (max-width: 700px) {
.signature{
border-top-color: #454851;
}
}
@media (max-width: 700px){
.profile-contact .button{
background-color: rgb(40,40,40);
}
}
.postlink:hover{
background-color: inherit;
}
.icon.icon-black, a:hover .icon.icon-black{
color: rgb(200,200,200);
}
dl.mini dt{
color: #728aa4;
}
.header{
background-color: #1b517a;
}
div.rules{
background-color: #6b0e1a;
}
.tabs,
.tabs .tab a{
background-color: #13161e; /* original color: #dedede 222,222,222*/
}
.row-item .pagination li a,
.row-item .button,
.navigation .active-subsection a, .navigation a,
.cp-mini{
background-color: #161923;
}
.row-item .pagination li a,
.row-item .button:before{
border-color: #161923;
}
.pagination li a,
.button,
.tablink,
h2.forum-title,
a.button1, input.button1, input.button3, a.button2, input.button2, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover, .navigation a:hover,
.tabs .tab > a:hover{
background-color: #202739;
}
.pagination li a, .row-item .pagination li a:hover,
.button:before,
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus{
border-color: #202739;
}
.topbar,
.navbar2,
.dropdown .dropdown-contents,
.searchresults-title,
select,
input{
background-color: #1C2029;
}
Code: Selecteer alles
@import url("../../CleanSilver/theme/custom.css");
html, body{
background: url("./images/background_dark.png");
}
.headerbar{
background-color: rgb(7,7,7)
}
.wrap,
div.copyright,
.inputbox,
.phpbb_alert,
.sidenav li:hover, .sidenav li:active,
.dropdown-contents li:hover,
.cp-main .pm{
background-color: #17191E;
}
ul.forums,
li.row:hover,
#WhoIs,
.bg1, .bg2,
.panel,
table.table1 tbody tr:hover, table.table1 tbody tr.hover,
.sidenav,
.panel-container .panel,
.stat-block{
background-color: #1C2029;
}
.navbar{
background-color: inherit;
}
blockquote,
.codebox{
background-color: rgba(0,0,0,0.2);
}
.tabs .tab > a{
background-color: rgb(31,31,31); /* original color: #e0e0e0 224,224,224*/
}
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus,
.dropdown .dropdown-contents{
background-color: rgb(40,40,40);
}
@media only screen and (max-width: 900px), only screen and (max-device-width: 900px){
#navigation a, .rtl #navigation a{
background-color: rgb(40,40,40);
}
}
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button:hover, .button:focus{
border-color: rgb(40,40,40);
}
a,
dt label,
html, body,
.sidenav a{
color: #8ABAF0; /* light blue, original color: #105289*/
}
a:hover,
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger,
.button-secondary:focus, .button-secondary:hover, .button:focus .icon, .button:hover .icon,
.tabs .tab > a:hover,
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover,
.sidenav a:hover,
.navigation .active-subsection a:hover,
.navigation a:hover{
color: #cf335a; /* original color: #D31141 */
}
.info a[style*="color: #AA0000"],
a.username-coloured[style*="color: #AA0000"],
#WhoIs em a[style*="color:#AA0000"]{
color: #c42929 !important;
}
a.username-coloured[style*="color: #009900"],
#WhoIs em a[style*="color:#009900"]{
color: #009f00 !important;
}
/* modbreak */
/*>>>>>>>*/
.content div[style*="background:#efefef"]{
background-color: rgb(30,30,30) !important;
}
.content div[style*="background:#efefef"],
.content div[style*="background:#efefef"] strong{
color: rgb(200,200,200) !important;
}
/*<<<<<<<*/
ul.topiclist li{
color: #87a2ca; /* darker blue, original color: #4C5D77 */
}
.tabs .tab > a,
.navigation a,
.codebox a{
color: #3494c5; /* original color: #045d8a */
}
.tabs .activetab > a, .tabs .activetab > a:hover{
color: rgb(202,202,202); /* original color: ##353535 53,53,53 */
}
.pagination li a,
.dropdown .dropdown-contents,
.dropdown-contents a,
.button,
.searchresults-title,
h2{
color: #98b6d4; /* original color: #0076b1 */
}
label,
h3{
color: #98b6d4; /* original color: #425067 */
}
.panel{
color: #758ca3; /* original color: #28313F */
}
.bg3 .big-column{
background-color: #202f3d !important; /* original color: #CADCEB */
}
.postprofile{
color: rgb(150,150,150);
}
::placeholder{
color: rgb(150,150,150) !important;
}
::-ms-input-placeholder{
color: rgb(150,150,150) !important;
}
::-webkit-input-placeholder{
color: rgb(150,150,150) !important;
}
::-moz-placeholder{
color: rgb(150,150,150) !important;
}
.message-box textarea,
dl.details dd{
color: rgb(180,180,180);
}
.postprofile strong,
select,
.post:target .content,
.wrap, div.copyright, .inputbox,
dd label,
.content,
table.table1 tbody td,
.panel-container h2,
dl.details dt,
.navigation .active-subsection a,
.panel-container table.table1 thead th,
.postbody,
dl.faq dt,
.post h3 a.first-unread, .post:target h3 a{
color: rgb(200,200,200); /* original oa. #333333 */
}
li.row strong,
a.button1, input.button1, input.button3, a.button2, input.button2,
fieldset dl:hover dt label,
div.rules a:hover,
.codebox code{
color: white;
}
.profile-rank img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']),
.rank-img img:not([alt='Administrator']):not([alt='Moderator']):not([alt='Newsposter']):not([alt='Content Editor']):not([alt='Erelid']):not([alt='ISP Staff']):not([alt='Godlike']):not([alt='userbase crew']):not([alt='El Robre']){
filter: invert(100%) grayscale(100%) contrast(70%) brightness(120%);
}
span[style*="color:"]:not(.username-coloured){
filter: invert(1);
}
.profile-details span[style*="color:"]:not(.username-coloured){
filter: invert(0);
}
blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
blockquote blockquote blockquote{
background-color: rgba(0,0,0,0.2);
}
li.row{
border-top-color: #454851;
border-bottom-color: #454851;
}
.postprofile{
border-right-color: #454851;
}
@media (min-width: 701px) {
.signature{
filter: brightness(0.5);
}
.signature:hover{
filter: brightness(1);
}
}
@media (max-width: 700px) {
.signature{
border-top-color: #454851;
}
}
@media (max-width: 700px){
.profile-contact .button{
background-color: rgb(40,40,40);
}
}
.postlink:hover{
background-color: inherit;
}
.icon.icon-black, a:hover .icon.icon-black{
color: rgb(200,200,200);
}
dl.mini dt{
color: #728aa4;
}
.header{
background-color: #1b517a;
}
div.rules{
background-color: #6b0e1a;
}
.tabs,
.tabs .tab a{
background-color: #13161e; /* original color: #dedede 222,222,222*/
}
.row-item .pagination li a,
.row-item .button,
.navigation .active-subsection a, .navigation a,
.cp-mini{
background-color: #161923;
}
.row-item .pagination li a,
.row-item .button:before{
border-color: #161923;
}
.pagination li a,
.button,
.tablink,
h2.forum-title,
a.button1, input.button1, input.button3, a.button2, input.button2, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover, .navigation a:hover,
.tabs .tab > a:hover{
background-color: #202739;
}
.pagination li a, .row-item .pagination li a:hover,
.button:before,
.search-box .inputbox, .search-box .inputbox:hover, .search-box .inputbox:focus{
border-color: #202739;
}
h2.topic-title,
.topbar,
.navbar2,
.dropdown .dropdown-contents,
.searchresults-title,
select,
input{
background-color: #1C2029;
}
/* scrollbar */
::-webkit-scrollbar-track{
background-color: rgb(50,50,50);
}
::-webkit-scrollbar-button {
background-color: rgb(23,23,23);
}
::-webkit-scrollbar-thumb{
background-color: #0076b1 !important;
}
#color_palette_placeholder .colour-palette{
filter: invert(100%);
}